Kỹ thuật tạo Nút cho bài viết trên web và blogspot - tùy chỉnh không cần biết code
Giới thiệu một cách tạo nút đẹp có hiệu ứng và tùy chỉnh bởi tool online
Có nhiều công cụ tạo nút online , mình sẽ giới thiệu vài công cụ và hướng dẫn tạo nút trong bài viết trên blogspot
Những công cụ tạo nút online cho bài viết:
1. bestcssbuttongenerator.com
2. livetools.uiparade.com/button-builder.html
Còn nhiều nữa, các bạn có thể tự tìm hiểu thêm.
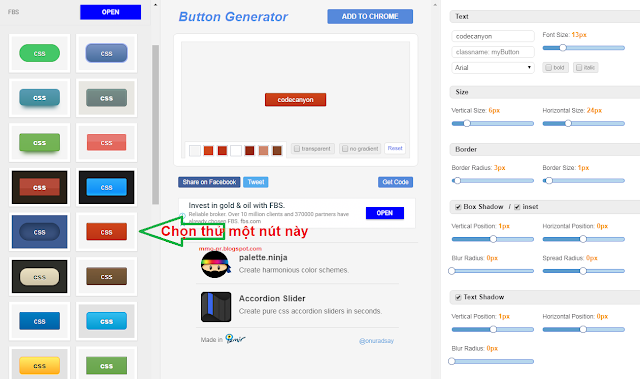
Mình sẽ chọn thử 1 nút như hình trên
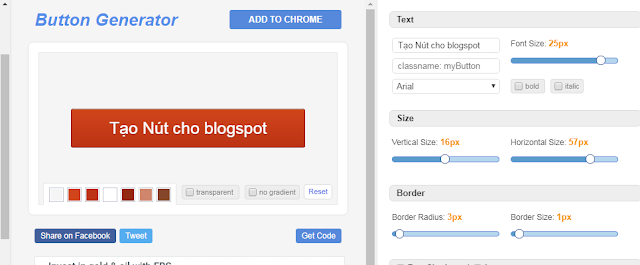
Tùy chỉnh xong thì bấm vào Get Code
1. bestcssbuttongenerator.com
2. livetools.uiparade.com/button-builder.html
Còn nhiều nữa, các bạn có thể tự tìm hiểu thêm.
Cách tạo nút cho bài như thế nào?
Mình sẽ lấy trang bestcssbuttongenerator.com làm vi dụ
Khi vào trang tạo nút sẽ sau:
Mình sẽ chọn thử 1 nút như hình trên
Tiếp theo, tùy chỉnh kích cỡ nút ở phía bên phải, bao gồm: Font Size, Vertical Size, Horizontal Size,....
Ở mục Text, bạn nhập chữ hiển thị trên nút. Ví dụ mình nhập Tạo nút cho blogspot
Tùy chỉnh xong thì bấm vào Get Code
Như cách chọn của mình sẽ được đoạn code sau:
----------------------------------------------------------------------------
<a href="#" class="myButton">Tạo Nút cho blogspot </a>
.myButton {
-moz-box-shadow:inset 0px 1px 0px 0px #cf866c;
-webkit-box-shadow:inset 0px 1px 0px 0px #cf866c;
box-shadow:inset 0px 1px 0px 0px #cf866c;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #d0451b), color-stop(1, #bc3315));
background:-moz-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-webkit-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-o-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-ms-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:linear-gradient(to bottom, #d0451b 5%, #bc3315 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#d0451b', endColorstr='#bc3315',GradientType=0);
background-color:#d0451b;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:25px;
padding:16px 57px;
text-decoration:none;
text-shadow:0px 1px 0px #854629;
}
.myButton:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #bc3315), color-stop(1, #d0451b));
background:-moz-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-webkit-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-o-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-ms-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:linear-gradient(to bottom, #bc3315 5%, #d0451b 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc3315', endColorstr='#d0451b',GradientType=0);
background-color:#bc3315;
}
.myButton:active {
position:relative;
top:1px;
}
----------------------------------------------------------------------------
Đoạn code chia làm 2 phần:
- Phần tên nút và link: <a href="#" class="myButton">Tạo Nút cho blogspot </a>
- Phần CSS: phần còn lịa đoạn code trên
Ở dòng code đầu tiên, bạn thay # bằng link chuyển hướng
Code hoạt động khi bạn chuyển bài viết sang chế độ html ( không phải dạng Viết)
Tuy nhiên code trên không hoạt động. vì thiếu khung HTML chứa code để hoạt động
Bạn cần thêm đoạn code như sau
-------------------------------
<html>
<style>
Phần CSS
</style>
<body>
Phần tên nút và link
</body>
</html>
-------------------------------
Bây giờ mình lấy một link để làm thử nghiệm cho các bạn xem
Chọn link về youtube thử: https://mmo-nr.blogspot.com/2018/10/tool-view-video-youtube-khong-can-mua-view-video.html
Sẽ có:
<a href="https://mmo-nr.blogspot.com/2018/10/tool-view-video-youtube-khong-can-mua-view-video.html" class="myButton">Tạo Nút cho blogspot </a>
Vậy đoạn code cuối cùng sẽ như sau:
----------------------------------------
<html>
<style>
.myButton {
-moz-box-shadow:inset 0px 1px 0px 0px #cf866c;
-webkit-box-shadow:inset 0px 1px 0px 0px #cf866c;
box-shadow:inset 0px 1px 0px 0px #cf866c;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #d0451b), color-stop(1, #bc3315));
background:-moz-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-webkit-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-o-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:-ms-linear-gradient(top, #d0451b 5%, #bc3315 100%);
background:linear-gradient(to bottom, #d0451b 5%, #bc3315 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#d0451b', endColorstr='#bc3315',GradientType=0);
background-color:#d0451b;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:25px;
padding:16px 57px;
text-decoration:none;
text-shadow:0px 1px 0px #854629;
}
.myButton:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #bc3315), color-stop(1, #d0451b));
background:-moz-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-webkit-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-o-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:-ms-linear-gradient(top, #bc3315 5%, #d0451b 100%);
background:linear-gradient(to bottom, #bc3315 5%, #d0451b 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc3315', endColorstr='#d0451b',GradientType=0);
background-color:#bc3315;
}
.myButton:active {
position:relative;
top:1px;
}
</style>
<body>
<a href="https://mmo-nr.blogspot.com/2018/10/tool-view-video-youtube-khong-can-mua-view-video.html" class="myButton">Tạo Nút cho blogspot </a>
</body>
</html>
----------------------------------------
Xem thử:
Tạo Nút cho blogspot
Những chú ý khi sử dụng kỹ thuật tạo nút cho blogspot
1. Sau khi tạo được code dùng tool online, các bạn chuyển bài viết ở dạng html và điền vào
2. Ở mục bài viết có mục Tùy chọn ( bên phải ), hãy chọn Sử dụng thẻ </br> ở mục Dấu ngắt dòng
Làm như vậy thì vị trí nút sẽ đúng vị trí cần đặt.
3. Để nút ở giữa thì thêm <center> và </center> vào đầu và cuối đoạn code, nghĩa là:
<center> Code Nút </center>
3. Để nút ở giữa thì thêm <center> và </center> vào đầu và cuối đoạn code, nghĩa là:
<center> Code Nút </center>
------------------------------
Tóm lại: Chỉ cần lấy code tạo nút từ công cụ online đặt vào dạng định dạng:
-------------------------------
<html>
<style>
Phần CSS
</style>
<body>
Phần tên nút và link
</body>
</html>
-------------------------------
Cám ơn bạn đã theo dõi!
Cám ơn bạn đã theo dõi!
Kỹ thuật tạo Nút cho bài viết trên web và blogspot - tùy chỉnh không cần biết code
 Reviewed by BAONR
on
19:21
Rating:
Reviewed by BAONR
on
19:21
Rating:
 Reviewed by BAONR
on
19:21
Rating:
Reviewed by BAONR
on
19:21
Rating:











Không có nhận xét nào: